レスポンシブルデザインって聞くけど、何がいいの?
デメリットってないの?
WordPressでレスポンシブデザインのテンプレートがいいんだけど、実際にいいのはどれ?
などいざ、レスポンシブデザインを活用しようと考えた場合に、悩むポイントって以外に多いですよね。
photo credit: Peregrino Will Reign via photopin cc
今回は、これからのスマホ・タブレット時代に重要かつ簡単に対応ができるレスポンシブデザインについての解説(メリット・デメリット)~実際のWordpressのテンプレートでSEO的な面やデザイン的な面でおすすめがでるものを5個まとめてご紹介します。
- レスポンシブデザインとは?
- レスポンシブデザインのデメリット
- 最終的にレスポンシブデザインはいいの?
- WordPressレスポンシブデザインのおすすめ3選
レスポンシブデザインとは?
photo credit: JD Hancock via photopin cc
まず、これからレスポンシブデザインを使いたい。気になるという方へ「レスポンシブデザインとは?」というところからお話をしていきたいと思います。 従来のサイトは
パソコン用サイトのファイル
スマートフォン用サイトのファイル
ガラパゴス携帯用サイトのファイル
などのように、それぞれファイルを作り見る人によって見れるファイルが違うという状態でした。 その結果、
製作者⇒作るべきファイルが増える
管理者⇒それぞれしっかりと更新作業を行わないと行けない。
そういう手間が多くありました。 そのため、このレスポンシブデザインが出る前は、
「パソコンと携帯で見た時に、見れる内容が違う」
なんていうWEBサイトもありましたよね。
そういった製作者・管理者の手間を減らしたのが、『レスポンシブデザイン』です。
レスポンシブデザインの場合は、1つのファイルを見ている人の画面、デバイスなどに適切に変換をして表示することが可能になっています。
Googleもスマートフォン向けウェブサイトの構築というページで真っ先に『レスポンシブデザイン』を上げているのが特徴的です。
Googleとしては、どのような機種でも、しっかりとサイトの全ての内容を、全ての環境で見れるようになることを検索結果でも望んでいるため、その点レスポンシブデザインの場合は、パソコンのファイルさえ作ってしまえば、全ての環境で同じ記事が適切にGoogleのロボットが認識できるため、便利なんですね。
これが、別ファイルであればGoogleも合わせて、バラバラにデータを残しておかないといけなくなる。という裏側がSEOを考える身としては感じる部分でも有ります。
レスポンシブデザインのデメリット
photo credit: Takashi(aes256) via photopin cc
さて、ここまでお伝えしていると、
1つのファイルで全ての環境に耐えられる WEBの王者Googleも認めている方法
などいいところしか聞こえてきませんが、注意すべきデメリットもあります。
確かに全てのページを様々な状態に対応をしてくれるので、
便利なレスポンシブデザインですが
例えば、このページ。
スマートフォンからお読みいただいた場合は、読みづらくありませんか?
(※)BELKAのサイトは、レスポンシブ対応ではありませんが。。。
なぜなら、その記事を読む環境によって適切な長さがあると思うのです。
スマートフォンからならば、なるべく画像を増やして言葉ではなく目で伝える PCならば、文字で詳細に説明をしながら進めていく。
このように、そのデバイスごとでのユーザーの特性については対応ができない難しさがあります。
また画像についても、PCとスマートフォンでは大きく異なるため、 再現度の低さも問題になる場合があります。
最終的にレスポンシブデザインはいいの?
photo credit: zbdh12 via photopin cc
私個人としては、レスポンシブデザインは賛成派です。 理由としては、やはり管理が楽だからというところが大きいです。
さすがにこれだけデバイスが増える中で、すべてに対応するのに管理することは難しくなります。 SEOを中心に考えていく私としては、ある程度の文字数で1ページを作りたくなってしまうため、何よりも管理と継続性を考えた結果です。
そしてこの後ご紹介するWordpressでは、様々なレスポンシブデザインのサイトが紹介をされており、どのような方でもスマホ対応・タブレット対応のホームページが出来る。
これは、大きな進歩だと思います。 いままでは、一部のサイト制作ができる人たちしか入り込めなかった領域に誰でも手が出せる。 そして様々な方に情報提供が行えるのは、すごくいいことだと思います。 是非、Wordpressを使ってブログを立ち上げようと考えていらっしゃる方におすすめしたいのが「レスポンシブデザイン」です。
しかし、考えなければいけないのが自動的に変換になることでユーザーに迷惑、不快な思いをさせないことです。
ここからは、そう言った面を考慮しながらWordpressでおすすめなレスポンシブデザインのテンプレートをご紹介したいと思います。
WordPressレスポンシブデザインのおすすめ3選
SEO的な部分でいうと、甲乙つけがたい3つのテンプレートになります。
そのため、どれを選んでいただいても、問題はないかと思いますが、若干使用用途に違いがあると感じています。それはレスポンシブのWordpressテンプレートのため、変換された際の表示のイメージが大きな違いといえます。またカスタマイズのしやすさという面などから考えてみました。
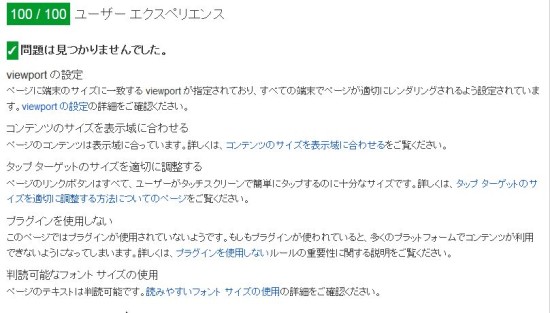
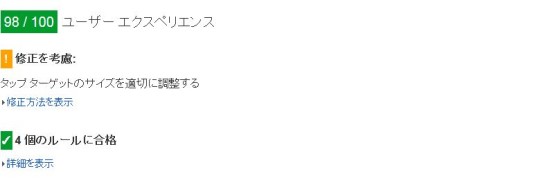
そしてレスポンシブデザインを使う際に考慮しなければいけない、どのような環境にもユーザーが使いやすい状態を見るために、Googleが出しているPageSpeed Insightsより、スマホで見た際のユーザーエクスペリエンスもご紹介します。
1位 Simplicity[無料テンプレート]
結構シンプルなデザインのWordpressテンプレートですが、物を書くという意味でとてもおすすめになります。 またSEO的にも、私としては他の有料テンプレートに負けないというよりも優っていると思う部分も多いです。 癖がなく、使いやすい。どなたにもおすすめしたいテンプレートになります。
2位 賢威【有料テンプレート】
アフィリエイターの方、ご愛用の賢威です。私たちも使用をさせていただいて、アフィリエイトサイトなどを創らせていただいていたりします。しっかりと内部施策が、初期状態からできており、サポートフォーラムの対応なども神対応と言えると思います。 初心者の方で、サポートをしっかりと受けたい方にはお勧めしたいレスポンシブテンプレートになります。
3位 Stinger【無料テンプレート】
これも言わずと知れた有名レスポンシブテンプレートになります。 アドセンスやアフィリエイトで利用をされる目的の方には、おすすめのテンプレートになります。また表示速度にも大変こだわりを持たれた製作者様によるテンプレートのため、そういった面が気になる方にもお勧めになります。