
パンくずリストってご存知ですか?ホームページの左上に○○>○○など「>」で区切られたサイトの階層を示すナビゲーションの事ですね。
このWebサイトの場合だとBELKAのロゴの右どなりにある「ホーム > Google SEO > パンくずリ~」と書いてある部分を指します。
このパンくずリストは、大きく分けて2つの大切な役目がありまして、1つ目は、ユーザビリティ的な観点で、ユーザーに「今いるこのページは、ココの階層にありますよ」とか「このページは、○○というカテゴリーに分類されてます」という役目。
2つめは、SEO的な観点で「このサイトは、こーゆー階層構造になってるからね」とか、記載されたリンクのアンカーテキストが、リンク先のページの評価を高めたりすることができます。
- パンくずリストの作り方とは?Wordpressとかだとカンタンに作りますよ。
- 構造化ってなに?最近特に重要になってきたパンくずリスト。
- ユーザービリティを高めるパンくずリストや、よいナビゲーションとは?
パンくずリストの作り方ってどうやるの?Wordpressだとカンタンに作れる?
パンくずリストのお手本としては、なんと言っても「価格.com」が分かりやすいと言えます。例えば「液晶テレビAQUOS LC-32H11 32インチ」の場合、下記のように表記されています。
ホーム > 家電 > 液晶テレビ > シャープ(SHARP) > AQUOS LC-32H11 [32インチ]
つまり、ホーム(TOPページ)の下に、家電カテゴリーがあって、そこに属する「液晶テレビ」の「シャープ」というメーカーの「アクオス」というブランドの「LC-32H11 32インチ」という液晶テレビのページにいますよ!という役目を果たしているんですね。
大型のサイトの場合、特にそうですが、自分がサイト内をぐるぐる回っているうちに、どこにいるかが分からなくなる事があると思いますが、その場合うえのような地図?があると、自分が今どこにいるかすぐ分かりますよね。
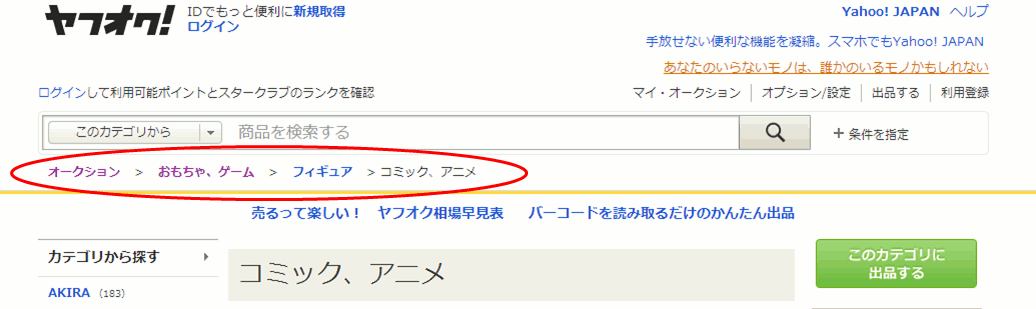
※画像引用元:http://auctions.yahoo.co.jp/
すべてのページの同じ場所(通常は画面上部の左部分)にパンくずリストを掲載することにより、サイトの訪問者が現在位置を直感的に理解することができます。
パンくずリストを作るときは、あらかじめ自分のサイト全体を、キチンと整理、分類わけを行い個々のページを同じグループで束ねる作業を行うと、ほらカンタン。パンくずリストが完成です!
ただし通常のHTMLで作成されているサイトだと、1ページずつパンくずリストを記述していかなければならないので、ページ数の多いサイトだと結構大変かもしれませんね。
ECサイトの場合は、はじめから標準機能として付いている事も多いですし、WordpressなどのCMSならプラグインを追加するだけでカンタンに実装することが可能ですし、最近では「アクセスアップ&集客に非常に効くコンテンツの追加」にもカンタンに対応できるので一石二鳥ですよ。
※参考コンテンツ(こちらも読んでみてくださいね)
構造化ってなに?最近特に重要になってきたパンくずリスト
最近Googleが言い出した「構造化」という言葉があります。なんのこっちゃだと思うんですが、実はコレかなり重要なキーワード。
Googleは「より正確に検索結果に表示して欲しいなら、あなたのホームページを構造化してね」って言ってるんですね。「構造化ってそれ難しいでしょ?」って、最初からシャッター閉めないでくださいね。
これカンタンに言うと「パンくずリストを正しく記載してね」といういう意味。。。ほらカンタンでしょ。Goolgeは、このパンくずの助けを借りて、より正確に検索結果を表示しようと試みています。
(ちょっと乱暴ですが)例えば、海産物の「ノリ」と、接着剤の「ノリ」、Googleは、この単語が文中に単独で出てきてしまうと、どちらの「ノリ」かがいまだ持って判断付いていません。
「海産物 ノリ 」とユーザー検索した場合、正確に「海のノリ」を表示するためにも、パンくずリストなど、より多くの手がかりをGoogle与えてあげれば、Googleは高い評価をそのサイトに与えるのです。※実際には、周辺に記載されている単語との関連づけや外部リンクのアンカーテキストなど複数の要素を元に検索結果を表示しています。
ユーザービリティを高めるパンくずリストや、よいナビゲーションとは?
このパンくずリストをはじめ、ホームページには、様々な工夫を凝らし「来訪ユーザーにとって、安心して使いやすい」サイトにしなくてはいけません。
例えば、連絡先。ECサイトなど、お客様に「買っていただく機能」を設置する事ははもちろんなのですが「問い合わせ」に対する要素をいかに親切に設計しているかも、購買率を高める重要なポイントです。
電話番号などの連絡先は、決して凝ったデザインをする必要はなく、トップページだけでなくサイト全体のページ上右上に目立つように記載しておきましょう。
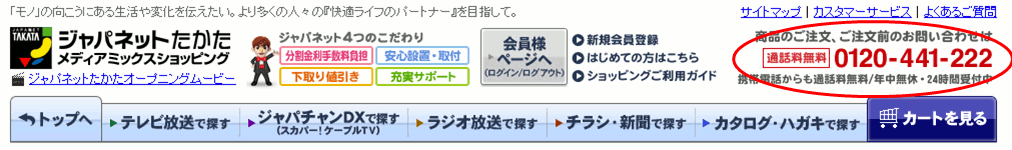
ユーザーにとって見やすく、ひと目で連絡先だ!と分かる親切表示であることが必要です。例えば通販で有名な「ジャパネット たかた」のサイトでは右上に大きくフリーダイアルの電話番号が記載されています。
(画像引用元:http://www.japanet.co.jp/shopping/)
ページの表示スピードの改善
ユーザビリティは、見た目の要素だけではありません。ページがなかなか表示されなかったら、ユーザーがすぐ他のサイトに逃げていってしまいます。これではユーザーに優しくないですよね。
重たい画像や、フラッシュ、特殊なHTMLを使っている場合、ページの表示速度が遅くなる事があります。SEO的にもGoolgeは「表示速度の遅いサイトは評価を落とすかもよ」と言っており、順位の下落原因にもなってしまいます。
※Googleアナリティクスをご利用の方は、
コンテンツ>サイトの速度>ページ速度
で、ローディングスピードを確認できるので、自分のサイトがどれぐらいの秒数で表示されているのかを確認してみてください。
このように「ユーザーにやさしい」や「ユーザーに親切」をサイトに盛り込むのは、同時に「Googleからの評価を高める」という事にもなるのです。どちらか一方だけに目を向けて、取り組みを行うのではなく、双方に目を配りながらサイトを育てていくことが、アクセスアップやお問合わせの数をアップさせる秘訣だと思います。