今回は、4/21より検索順位に反映される予定のGoogleの新しい評価基準「モバイルフレンドリー」について解説したいと思います。「スマホとPCで検索順位が違う!」という症状はこれまでもありましたが、明確に「スマートフォン対応かどうかを検索順位に反映させる」と決まったことが、大事件であります。
photo credit: Montreux #8 via photopin (license)
今までWEBサイトのスマートフォン対応なんて考えたこともなかった・二の次にしていた方は非常に危険です。最悪の場合、売上が4/21からガクンと落ちる可能性だってあります。
新しい評価基準「モバイルフレンドリー」とは一体何なのか、と、スマートフォン対応へ改善するための方法についてご紹介していきますので、WEBサイトのスマホ対応ってなんじゃそりゃな方は要チェックです!
▼今回の目次です
- Googleの新しい評価基準「モバイルフレンドリー」とは?
- 自分のWEBサイトがモバイルフレンドリーかどうか調べる方法
- モバイルフレンドリーじゃなかった場合の改善方法
- まとめ:スマートフォン対応じゃないのは大工がとんかちを捨てたのと同じ
1.Googleの新しい評価基準「モバイルフレンドリー」とは?
2月末にGoogleは、「4/21より、検索結果のランキング要素にモバイルフレンドリーかどうか?という条件を加える」と発表しました。※検索結果をもっとモバイル フレンドリーに
この「モバイルフレンドリー」とは、一言でいうと「モバイル(=スマートフォン)に優しいWEBサイト」ということです。逆に、モバイルフレンドリーではない状態とは、PC版表示しかないサイト、スマートフォンではめちゃくちゃ見づらいサイトだと言えます。
photo credit: 71-365 (Year 8) I-Spy with my little eye … via photopin (license)
モバイルフレンドリー誕生の経緯
なぜ急にモバイルフレンドリーと言い出したかと言いますと、(実は全然最近のことではなく、かなり前から言われていることですが…)スマートフォン(以下スマホ)ユーザーが激増した結果、当たり前ですがスマホでネット検索をする人も同時に激増しました。最近では、女性向けサイトなどは、来訪ユーザーのうち80%はスマホ経由というサイトも珍しくありません。
したがって、「スマホで見やすいサイト=最適化されたページ作りをしているWEBサイト」を上位表示させるよ、とルールを変更することにしたのが、今回のGoogleの発表です。
※ちなみに米国ではスマホユーザーの90%以上が地域に関する情報をスマホで検索しており、さらにスマホでの検索の70%以上が自宅や職場で行われているそうです。(ウェブサイトをモバイル フレンドリーにする理由)
PCバージョンのWEBサイトでは、リンクボタンなどが小さく表示されてしまい、スマホで閲覧した際に使いづらいと感じることがありますよね。Googleがスマホで使いづらいサイトをあまり上位表示させたくない気持ちもよく分かります。
自分のWEBサイトがモバイルフレンドリーかどうか調べる方法
さて、ここからが運命の分かれ道。自分のWEBサイトがモバイルフレンドリーじゃなかったら一大事です。まずは、チェックしてみましょう。
上記ページで、簡単にチェックができます。ご自身のWEBサイトのURLを入力し、モバイルフレンドリーかどうかを確認してください。
「問題ありません。 このページはモバイル フレンドリーです。」と表示された方はひとまず安心です(^^)では、「モバイル フレンドリーではありません」と表示されたら…?
3.モバイルフレンドリーじゃなかった場合の改善方法
photo credit: Blog OMG! via photopin (license)
「モバイル フレンドリーではありません」―――この表示がされた方は、4/21以降、順位に影響が必ず出ると言っても過言ではありません。
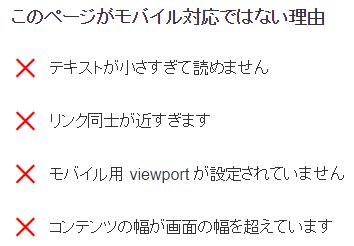
「このページがモバイル対応ではない理由」と、問題点が表示されますので、すべての項目において改善できるように努めましょう。
▼実際の表示
例1:リンク同士が近すぎます
リンクを付けたテキストや画像が近すぎると、スマホユーザーがクリックするのに苦労する、という観点で指摘されてしまいます。特に商品がズラリと並べた商品ページなどでは、ユーザーがクリックしにくいと判断されやすいので注意を払いましょう。
リンク文字の前後には、リンクなしの文章を挿入する、「リンク」と「リンク」の間に行間を挟む、などリンク同士を遠ざけた見え方ができるよう、改善してください。
例2:モバイル用viewportが設定されていません
ビューポートとは、モバイル上での表示方法を制御するメタタグのことです。簡単に言うと、これを設定しないと、スマホで見たときもPCと同じ幅・高さで表示されてしまうということです。ビューポートを設定すれば、スマホで見たときに最適な幅・高さで表示されます。
ビューポートの設定はビューポートを設定するをご確認ください。
これはほんの一例で、Googleは実に細かくモバイルSEOのススメを作成しているので、スマホ対応がサッパリ分からない方は一度Google先生の講義を受けてみてください。⇒モバイル SEO – ウェブマスター向けモバイルガイド
4.まとめ:スマートフォン対応じゃないのは大工がとんかちを捨てたのと同じ
スマホやガラケーを会社支給でしょうがなく保持していて、「WEBサイトはPCで見るもの」と思い込んでいる方も多くいます。残念ながら、職場にいようが自宅にいようが、多くの方がスマホで物事を調べているのです。商売相手がこのような状態ですから、「スマートフォン対応にしない!」という選択は、「大工がとんかちを捨てる」のと同義だと思います。すなわち、商売道具を破棄するということです。
4/21、必ずと言っていいほど順位が動くことが予想されます。そのときになって初めて慌てるのではなく、ライバルと差をつけるためにも、今からモバイルフレンドリーにしておきませんか?(進研○ミのようなしめくくりになってしまいました)